侧边栏如何出现npm选项卡
如果你的项目里面有 package.json,直接在 package.json 上面点右键Show npm Scripts,就会有 npm 的选项卡了。同理,代码里面有 gulp 或 grunt 的配置文件也是一样的操作。
代码地图插件
在设置->plugin查找CodeGlance并安装
多行编辑
方式一: webstorm多点编辑,一般是 按住
alt键,再用鼠标单击需要添加内容的部位。方式二:首先选中需要修改内容的段落,然后按快捷键
shift + alt + insert,接下来就只需要用方向键来调整位置。
方式三: 首先选中需要修改内容的段落,然后右键,选择
Column Section Mode,接下来就只需要用方向键来调整位置。
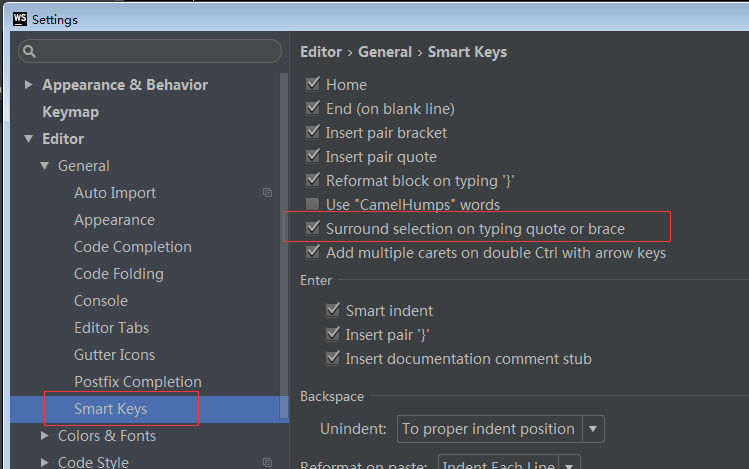
对选中的内容添加双引号、单引号、中括号、大括号、小括号
Editer –> General –> Smart Keys, 勾选Surfound selection on typing quote or brace
未保存的文件显示星号
Editor –> General –> Editor Tabs 勾选 Mark modified (*)
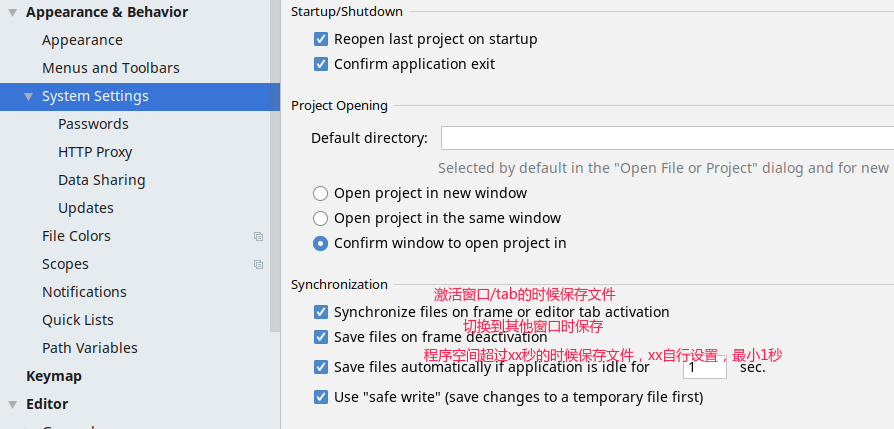
自动保存

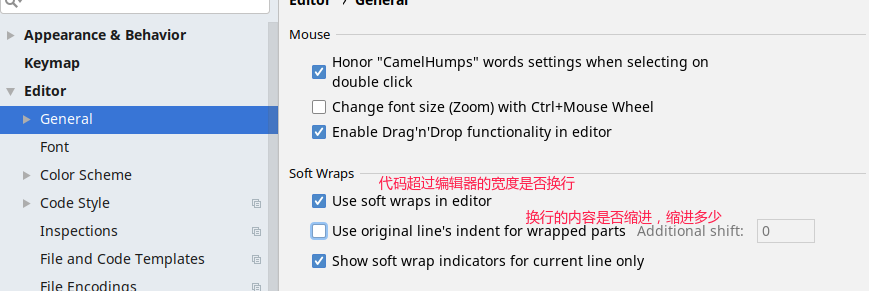
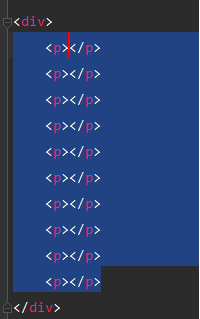
代码超过一行的时候,会出现横向滚动条,设置换行及缩进
在编辑界面左边的行号上右键
- 选择
Soft-Wrap Current Files是仅对当前文件启用换行, - 选择
Soft-Wrap All Files启用全局的配置,相当于下面图片上的修改方式。