ESLint是什么
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。详细学习建议直接去看官方文档,eslint的文档详细易懂,没有比看官方文档更好的学习方式了。
目标
在保存文件的时候,对所有类型文档应用editorconfig配置,对js启用eslint并自动进行--fix修复
三种武器
webStorm作为前端IDE,自身带有代码格式化和检查的功能,webStorm格式化配置比较复杂很难统一,对JavaScript的语法检查比较弱;editorconfig的初衷就是提供缩进、编码和换行上的一致性,语法检查能力没有,优势是简单,能够提供夸语言跨编辑器的能力,webStorm完全支持eslint是专门的JavaScript代码检查工具,并提供格式化代码的能力
PS:在三者重合的能力区域,优先级先后顺序为 editorconfig > webStorm > eslint
实践
配置editorconfig
在项目根目录下新建文件.editorconfig文件,并配置。
代码清单11
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
charset = utf-8
indent_style = space
indent_size = 4
# 忽略指定目录, unset的作用是删除该属性的效果
[{/node_modules/**, /build/**, /dist/**, *-lock.json }]
charset = unset
end_of_line = unset
insert_final_newline = unset
trim_trailing_whitespace = unset
indent_style = unset
indent_size = unset
安装并配置eslint
规范采用腾讯alloy团队开源的[AlloyTeam ESLint 规则][AlloyTeam ESLint 规则]。
eslint全局安装:
代码清单21
npm install --save-dev eslint babel-eslint eslint-config-alloy
创建
.eslintrc.json配置文件,并复制一下代码:代码清单3
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22{
"extends": [
"eslint-config-alloy"
],
"globals": {
// 这里填入你的项目需要的全局变量
// 这里值为 false 表示这个全局变量不允许被重新赋值,比如:
//
// jQuery: false,
// $: false
},
"rules": {
"quotes": [
"error",
"double",
{
"avoidEscape": true,
"allowTemplateLiterals": true
}
]
}
}启用
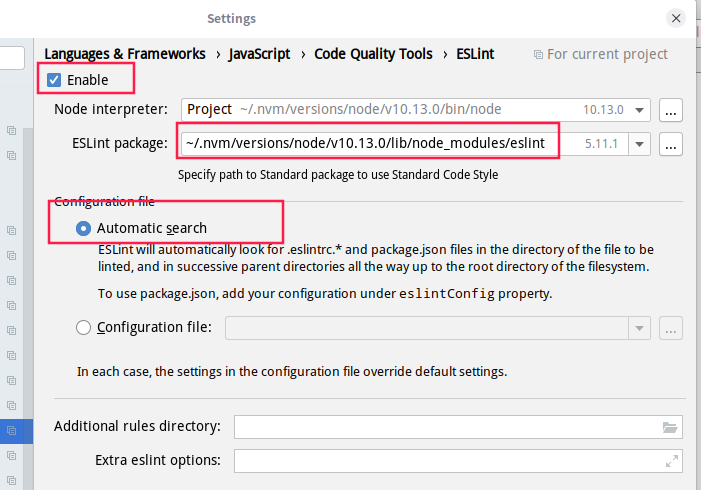
eslint打开配置窗口,找到Languages & Frameworks -> JavaScript -> Code Quality Tools -> ESLint,勾选最上面的Enable,如下图

配置webStorm
Save Actions自动格式化代码
Save Actions是webstorm的一个插件,主要用途就在编辑文件后保存的时候,进行格式化,这样我们就不用手动去操作了。打开setting -> plugins搜索Save Actions,安装重启,搞定。
这里实现了项目的全部文件遵循editorconfig的配置。
webstorm导入eslint的配置
eslint的虽然强大,但是格式化代码的规则缺被editorconfig和webStorm压的死死的 ,好在webstorm提供了导入eslint配置的操作,通过该操作可以让ide和webstorm保持一致,现在即使有冲突,也只有eslint和editorconfig发生有冲突,解决起来也简单。
导入操作很简单,只要在项目的.eslint.*文件上右键,选择Apply ESLint Code Style Rules就OK了。
这里实现了js文件遵守eslint的检测规则,下一步根据eslint规则自动检测修复javascript文件。
配置宏,实现eslint自动修复
苦逼心路
eslint保存并修复这样的功能,vscode一个配置就搞定,webstorm这点有点蛋疼
早在两年前就有人向官方提过关于Allow to run ESLint fix on save的ISSUE,最近也有人在反馈,看来挺多人关注这个功能,具体详情看这里,官方的回复了一个原因两个建议:
We believe that the save action and the actions that modify the code you’re working with should be separated. 我们认为保存操作和修改您正在使用的代码的操作是应该分开的。
意思是目前没有这个功能,建议使用file watcher(文件监视器)或者前面提到的第三方插件Save Actions,下面看下这两个方案的槽点。
Save Actions完全没有运行额外命令的能力,无法达到目的file watcher方案老外同行实践的经历1和经历2,file watcher好是好,可是用在这里就比较烦人了,因为文件监视器发现文件发生了改变,就会执行eslint --fix进行修复,修复完成后写入到当前文件,这就触发了触发了文件缓存冲突,webstorm会不时的蹦出File Cache Conflict的小弹窗,验证影响coding的体验有木有。
终极大招——宏
IDE里宏最善于的就是合并重复的连续操作
- 打开设置 -> Keymap 搜索
Fix ESLint Problems,双击配置快捷键,这里使用的是Ctrl + Shift + ;没有冲突; - 菜单 -> Edit -> Macros -> Start Macros Recording开始录制宏,这是右下角会有如图所示的状体;

- 按下步骤1设置的快捷键
Ctrl + Shift + ;,然后按下Ctrl + S,然后点击右下角红色按钮结束录制,输入你想要保存的名字,这里保存为eslint fix and save; - 为步骤三录制的宏添加快捷键,打开设置 -> Keymap 搜索
eslint fix and save,双击配置快捷键,如果提示快捷键已存在,直接移除搞定,这里设置的额快捷键是Ctrl + S。
OK,搞定了,快快体验一把!!
总结
为什么折腾会让人兴奋????