ES6入门教程学习笔记
- 通过
typeof xxxxClass可以得到返回值为function,但是与普通function不同的是class不存在变量提升。 - 只有通过
static显式定义的才是class静态属性(不可枚举),只有通过this显式定义的才是实例属性,其他方法是定义在prototype上的原型方法(不可枚举,es5的实现是可枚举的) class声明的类必须使用new来调用,使用apply、call等方式调用会直接报错。new.target返回当前紧跟在new后面的类,只可以在constructor中使用。XXXClass.name总是返回紧跟在class关键字后面的字符,如果不存在,则返回引用变量的字面量值- class作为构造函数的语法糖,同时存在着
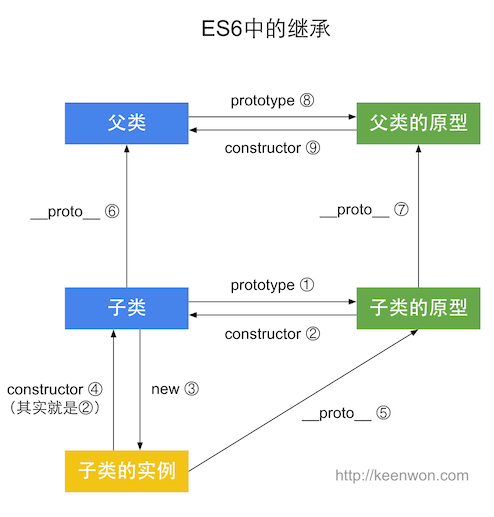
prototype和[[proto]]两条继承线,子类原型对象(prototype)的[[proto]]指向父类的原型对象(prototype),子类的[[proto]]指向父类,通过这方式实现了子类继承父类的静态方法,子类原型对象继承了父类的原型对象。

ES6继承和ES5继承之间的区别
ES5的继承实质是先创建子类的实例对象this,然后再将父类的方法添加到this上面(Parent.apply(this))。
ES6的继承实质是通过父类的构造函数完成this的创建(super(...arguments)),然后再用子类的构造函数修改this,所以必须先调用super,才能使用this。- 继承中的super
super()代表的是父类的构造函数,但是返回的是子类的实例,super()相当于Parent.prototype.constructor.call(this),作为函数super只可以用在构造函数中。super作为对象在普通函数使用时指向父类的原型对象,super.parentMethod相当于Parent.prototype.method.call(this),被调用函数的this指向子类实例对象。super作为对象在静态方法使用时指向父类,super.parentParentMethod相当于Parent.method.call(this),this指向子类。super在普通函数中,取值或者调用函数的时候指向Parent.prototype,给属性赋值的时候,指向子类的当前实例对象this.
ES6可以实现原声构造函数(Boolean/String/Number/Object/Array/Function/RegExp/Error)的继承
以前,这些原生构造函数是无法继承的,比如,不能自己定义一个Array的子类。1
2
3
4
5
6
7
8
9
10
11
12function MyArray() {
Array.apply(this, arguments);
}
MyArray.prototype = Object.create(Array.prototype, {
constructor: {
value: MyArray,
writable: true,
configurable: true,
enumerable: true
}
});上面代码定义了一个继承
Array的MyArray类。但是,这个类的行为与Array完全不一致。1
2
3
4
5
6var colors = new MyArray();
colors[0] = "red";
colors.length // 0
colors.length = 0;
colors[0] // "red"之所以会发生这种情况,是因为子类无法获得原生构造函数的内部属性,通过
Array.apply()或者分配给原型对象都不行。原生构造函数会忽略apply方法传入的this,也就是说,原生构造函数的this无法绑定,导致拿不到内部属性。
ES5是先新建子类的实例对象this,再将父类的属性添加到子类上,由于父类的内部属性无法获取,导致无法继承原生的构造函数。比如,Array构造函数有一个内部属性[[DefineOwnProperty]],用来定义新属性时,更新length属性,这个内部属性无法在子类获取,导致子类的length属性行为不正常。
ES6允许继承原生构造函数定义子类,因为ES6是先新建父类的实例对象this,然后再用子类的构造函数修饰this,使得父类的所有行为都可以继承。下面是一个继承Array的例子。1
2
3
4
5
6
7
8
9
10
11
12class MyArray extends Array {
constructor(...args) {
super(...args);
}
}
var arr = new MyArray();
arr[0] = 12;
arr.length // 1
arr.length = 0;
arr[0] // undefined上面代码定义了一个
MyArray类,继承了Array构造函数,因此就可以从MyArray生成数组的实例。这意味着,ES6可以自定义原生数据结构(比如Array、String等)的子类,这是ES5无法做到的。
上面这个例子也说明,extends关键字不仅可以用来继承类,还可以用来继承原生的构造函数。因此可以在原生数据结构的基础上,定义自己的数据结构。下面就是定义了一个带版本功能的数组。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29class VersionedArray extends Array {
constructor() {
super();
this.history = [[]];
}
commit() {
this.history.push(this.slice());
}
revert() {
this.splice(0, this.length, ...this.history[this.history.length - 1]);
}
}
var x = new VersionedArray();
x.push(1);
x.push(2);
x // [1, 2]
x.history // [[]]
x.commit();
x.history // [[], [1, 2]]
x.push(3);
x // [1, 2, 3]
x.history // [[], [1, 2]]
x.revert();
x // [1, 2]上面代码中,
VersionedArray会通过commit方法,将自己的当前状态生成一个版本快照,存入history属性。revert方法用来将数组重置为最新一次保存的版本。除此之外,VersionedArray依然是一个普通数组,所有原生的数组方法都可以在它上面调用。下面是一个自定义
Error子类的例子,可以用来定制报错时的行为。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23class ExtendableError extends Error {
constructor(message) {
super();
this.message = message;
this.stack = (new Error()).stack;
this.name = this.constructor.name;
}
}
class MyError extends ExtendableError {
constructor(m) {
super(m);
}
}
var myerror = new MyError('ll');
myerror.message // "ll"
myerror instanceof Error // true
myerror.name // "MyError"
myerror.stack
// Error
// at MyError.ExtendableError
// ...
总结
完!